皆さんは、UI、UXという用語をご存じですか?どちらも、現代のデジタル製品の提供・販売の成功のために必要不可欠なのですが、実際には何のことでしょう?
この記事では、今さら聞けないUI/UXについて、具体例を交えながらその意味や特徴、重要性をご紹介します。さらに、開発・設定時に踏まえておくべきポイントも満載。この機会にぜひご覧ください。
目次
UI/UXとは?意味と特徴をわかりやすく解説!
UI/UXとは、デジタル製品のデザインとユーザー体験に関する概念で、使いやすさや満足度を高めるために欠かせない要素です。以下で詳しくご説明します。
UIとは?

UIとは、User Interface(ユーザーインターフェース)の略で、ユーザーがPCやデジタル製品を操作する際に使用する要素やデザインを指します。ボタンやアイコン、フォント、その配置場所や色、形状などがデザインに含まれます。
UIの目的は、利用者が直感的にその機器を操作できるようにすることです。良好なUIデザインによって使いやすさと効率性を提供し、望ましい操作を行うためのサポートをします。
Webサイト・アプリ等のUIの具体例
Webサイト・アプリ等のUIの具体例は以下の通りです。
- ボタン:送信、ログイン、購入などのアクションを実行するスイッチ
- メニューバー:ホーム、製品、問い合わせなど主要コンテンツへのリンクを置いたドロップダウンメニュー
- アイコン:カートや通知など特定の操作や機能を象徴する図形
- フォーム:名前、住所、パスワードなどユーザーが情報を入力する欄
- アラート:システムエラーやアクションの結果を伝えるメッセージ
UXとは?

UXとは、User Experience(ユーザーエクスペリエンス)の略で、ユーザーが製品やサービスを使用する際の総合的な利用体験を指します。これは、操作性や視覚的デザイン(すなわちUI)だけでなく、1人1人が感じる満足度、使いやすさ、効率性などを包括的に考慮した概念です。
UXは、消費者のニーズや期待に基づいて製品を設計することでより優れた顧客体験を提供するための指標です。
Webサイト・アプリ等のUXの具体例
WebサイトやアプリのUXの具体例は以下の通りです。
- ナビゲーション:直感的なメニューでページ間の移動を簡素化
- レスポンシブデザイン:利用端末の種類や画面の大きさに合わせて表示を自動調整
- 高速な読み込み速度:コンテンツサイズを最適化し、迅速な読み込み速度を実現
- バリアフリーデザイン:音声読み上げ機能や色覚特性に対応した配色
- 簡潔な入力フォーム:入力項目が少ないフォームで手続きの煩雑さを軽減
- パーソナライズ:行動履歴や嗜好に基づいて表示内容を個別化
UI/UXの関係性をわかりやすく解説!

UIとUXは密接に関連しており、製品やサービスの成功において重要な役割を果たしています。
美しいUIデザインが採用されていてもその製品が全体として使いにくい場合、ユーザーの満足度は向上しません。逆に、UIのデザイン性が低かったり操作方法が分かりにくかったりする場合は、素晴らしい機能がある製品でも、UXが一定の域を越えられないでしょう。
総合的な成功のためには、優良なUIとUXを巧みに融合させる必要があります。良いUIデザインはおのずとUXを向上させ、利便性の高い魅力的な製品が生まれます。
UI/UXの重要性

優れたUI/UXは、製品やサービスのクオリティを向上させる大切な要素であり、多くの利点をもたらします。
効果的なUI/UXデザインは、ユーザーが目的を達成するのをサポートし、操作のストレスや混乱を軽減します。これによりユーザーの生産性が向上し、満足度が高まります。顧客満足度が高まるとユーザーは継続的に製品やサービスを利用するようになり、リピート購買や口コミでの拡散が促進されます。また、他社との差別化も可能で、市場での競争力が強まります。
その結果、売上や収益の増加につながり、ビジネスの成功を導くことができます。
UI/UXデザインを開発・設計するポイント
以下に、UI/UXデザインを開発・設計する際に踏まえておくべきポイントをまとめました。
1.UI/UXデザインの目的・ゴールを明確にする

まずは、UI/UXデザインの目的とゴールを明確にしましょう。これは、一貫性のあるデザインを確保し、ユーザー中心の体験を提供する基盤を構築するための重要なステップです。
ユーザーエクスペリエンスの向上、特定のアクションの改善、売上の増加など、具体的な目的・ゴールを設定してください。
2.ターゲットユーザーの分析を行う

ターゲットユーザーの分析は、成功するUI/UXデザインを開発・設計するため、最初に行うべきタスクです。
アンケートやインタビュー、ユーザーテストなどを通じて、その製品のPR対象とする顧客層の特性やニーズ、行動を理解することで、彼らの視点から最も適したデザインを考えることが可能になります。
3.ペルソナを設定する

ユーザーグループを仮想的な顧客=ペルソナで表現することで、多彩なターゲット層のニーズを把握しやすくなり、UI/UXをより適切にカスタマイズできます。
年齢、性別、職業などの基本的な情報を含めてペルソナを設定し、販促する製品やサービスについて、期待される使用頻度や操作、特性などを洞察しましょう。
4.競合サービスを比較してみる

同業種の主要な競合他社が提供するUI/UXの詳細を分析し、良い点は自社に活かしましょう。逆に、改善点や不足要素を見つけたら率先して自社のUI/UXに導入し、市場の空白を埋めてください。
競合サービスとの比較により、ユーザーの視点を重視したUI/UXデザインを構築し、他社との差別化を図ることができます。
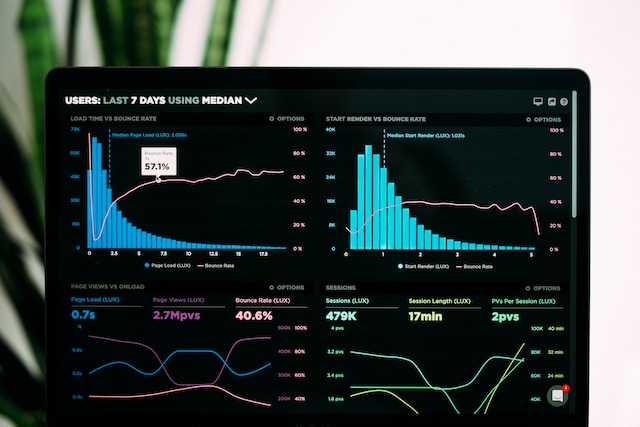
5.データを用いて客観的に評価する

UI/UXは、データを用いて客観的に評価する作業は、デザインの効果を確認し、改善の方針を導き出すために必要不可欠です。
ページ閲覧数やクリック率、滞在時間などの顧客行動情報のほか、異なるバージョンを比較したABテストのデータ、フィードバックやアンケートの結果などから、具体的な数値でUI/UXを評価してください。
6.こまめにPDCAサイクルを回し、改善を繰り返す

PDCA(Plan-Do-Check-Act)サイクルを継続的に回すことは、UI/UXデザインの持続的な改善を実現するための推奨プロセスです。
目標設定・実装・効果測定・改善の特定と実施を繰り返すことで、デザインの質を向上させ、ユーザーにとってより価値のある利用体験を提供できるようになります。
7.ユーザー視点に立つことを忘れない

ユーザー視点は、優れたUI/UXデザインの基盤であり、顧客のニーズと期待に応えるための重要な考え方です。
UI/UXは、一般的な消費者個人が使う場合を意識して開発・設定をしましょう。さらに、利用者調査やフィードバックの収集を通じて問題点を把握・調整し、ユーザーの立場に立って適切な改善を行ってください。
まとめ

優れたUI/UXで利用者の満足度が高くなる製品・サービスを提供し、ビジネスを成功に導きましょう。